Dalam mengembangkan website, tampilan yang menarik dan userfriendly merupakan hal yang menjadi prioritas saat ini. Pewarnaan pada website juga menjadi hal yang perlu diperhatikan terutama hal ini juga menyangkut dengan brand awareness dari produk kita.
Sebagai Contoh, IDcloudHost sendiri memilih warna yang dominan dengan warna biru perpaduan dengan warna putih dan beberapa warna miror seperti orange dan hitam. Hal ini bisa membantu pengguna untuk bisa mengenali suatu brand website malalui warna-warna tersebut.
Nah, dalam hal ini juga kamu sebagai programmer yang membuat suatu website dan aplikasi juga perlu mengetahui apa itu Kode Warna Pada HTML & CSS, dan mengapa hal ini harus dipahami agar tidak salah kedepannya.
Daftar Isi
Mengenal apa itu Kode Warna Pada HTML & CSS
Kode Warna Pada HTML & CSS biasanya menggunakan Kode Warna hexadecimal. Sebagai informasi juga, Ada beberapa tipe kode warna yang biasanya digunakan di dalam pemrograman komputer, yaitu berbentuk hexadecimal, RGB, RGBA, HSL, dan HSLA. Kode Warna Hexadesimal tersusun dari kombinasi huruf dan angka dengan diawali dengan tanda ‘#’.
Baca Juga : Panduan CSS (Cascading Style Sheets) Definisi dan Cara Kerjanya
Daftar Kode Warna HTML dan CSS
Untuk penggunaannya juga beragam, kamu bisa menggunakannya pada Kode HTML dan Kode CSS. Pada postingan selanjutnya juga kita akan informasikan beberapa kode warna HTML dan CSS yang sering digunakan untuk dunia pemrograman dalam membuat website dan Aplikasi mereka :
| Nama Warna | HEX | RGB | |
|---|---|---|---|
|
.
|
Alice Blue | #F0F8FF | rgb(240, 248, 254) |
|
.
|
Antique White | #FAEBD7 | rgb(251, 235, 217) |
|
.
|
Aqua | #00FFFF | rgb(0, 255, 254) |
|
.
|
Aquamarine | #7FFFD4 | rgb(115, 255, 216) |
|
.
|
Azure | #F0FFFF | rgb(239, 255, 255) |
|
.
|
Beige | #F5F5DC | rgb(245, 245, 223) |
|
.
|
Bisque | #FFE4C4 | rgb(255, 227, 200) |
|
.
|
Black | #000000 | rgb(0, 0, 0) |
|
.
|
Blanched Almond | #FFEBCD | rgb(255, 234, 208) |
|
.
|
Blue | #0000FF | rgb(0, 0, 255) |
|
.
|
Blue Violet | #8A2BE2 | rgb(138, 43, 226) |
|
.
|
Brown | #A52A2A | rgb(165, 42, 42) |
|
.
|
Burly Wood | #DEB887 | rgb(222, 184, 135) |
|
.
|
Cadet Blue | #5F9EA0 | rgb(95, 158, 160) |
|
.
|
Chartreuse | #7FFF00 | rgb(127, 255, 1) |
|
.
|
Chocolate | #D2691E | rgb(210, 105, 30) |
|
.
|
Coral | #FF7F50 | rgb(251, 127, 80) |
|
.
|
Cornflower Blue | #6495ED | rgb(100, 149, 237) |
|
.
|
Cornsilk | #FFF8DC | rgb(225, 248, 220) |
|
.
|
Crimson | #DC143C | rgb(220, 20, 60) |
|
.
|
Cyan | #00FFFF | rgb(62, 254, 255) |
|
.
|
Dark Blue | #00008B | rgb(0, 0, 139) |
|
.
|
Dark Cyan | #008B8B | rgb(29, 139, 139) |
|
.
|
Dark Golden Rod | #B8860B | rgb(184, 134, 11) |
|
.
|
Dark Gray | #A9A9A9 | rgb(169, 169, 169) |
|
.
|
Dark Green | #006400 | rgb(19, 100, 0) |
|
.
|
Dark Khaki | #BDB76B | rgb(189, 183, 107) |
|
.
|
Dark Magenta | #8B008B | rgb(139, 0, 140) |
|
.
|
Dark Olive Green | #556B2F | rgb(85, 107, 47) |
|
.
|
Dark Orange | #FF8C00 | rgb(251, 140, 1) |
|
.
|
Dark Orchid | #9932CC | rgb(153, 50, 204) |
|
.
|
Dark Red | #8B0000 | rgb(139, 5, 0) |
|
.
|
Dark Salmon | #E9967A | rgb(233, 150, 122) |
|
.
|
Dark Sea Green | #8FBC8F | rgb(143, 188, 144) |
|
.
|
Dark Slate Blue | #483D8B | rgb(72, 61, 139) |
|
.
|
Dark Slate Gray | #2F4F4F | rgb(47, 79, 79) |
|
.
|
Dark Turquoise | #00CED1 | rgb(48, 206, 209) |
|
.
|
Dark Violet | #9400D3 | rgb(148, 0, 211) |
|
.
|
Deep Pink | #FF1493 | rgb(249, 19, 147) |
|
.
|
Deep Sky Blue | #00BFFF | rgb(43, 191, 254) |
|
.
|
Dim Gray | #696969 | rgb(105, 105, 105) |
|
.
|
Dodger Blue | #1E90FF | rgb(30, 144, 255) |
|
.
|
Fire Brick | #B22222 | rgb(178, 34, 33) |
|
.
|
Floral White | #FFFAF0 | rgb(255, 250, 240) |
|
.
|
Forest Green | #228B22 | rgb(34, 139, 35) |
|
.
|
Fuchsia | #FF00FF | rgb(249, 0, 255) |
|
.
|
Gainsboro | #DCDCDC | rgb(220, 220, 220) |
|
.
|
Ghost White | #F8F8FF | rgb(248, 248, 255) |
|
.
|
Gold | #FFD700 | rgb(253, 215, 3) |
|
.
|
Golden Rod | #DAA520 | rgb(218, 165, 32) |
|
.
|
Gray | #808080 | rgb(128, 128, 128) |
|
.
|
Green | #008000 | rgb(27, 128, 1) |
|
.
|
Green Yellow | #ADFF2F | rgb(173, 255, 48) |
|
.
|
Honey Dew | #F0FFF0 | rgb(240, 255, 240) |
|
.
|
Hot Pink | #FF69B4 | rgb(240, 255, 240) |
|
.
|
Indian Red | #CD5C5C | rgb(205, 92, 92) |
|
.
|
Indigo | #4B0082 | rgb(75, 0, 130) |
|
.
|
Ivory | #FFFFF0 | rgb(255, 255, 239) |
|
.
|
Khaki | #F0E68C | rgb(240, 230, 140) |
|
.
|
Lavender | #E6E6FA | rgb(230, 230, 250) |
|
.
|
Lavender Blush | #FFF0F5 | rgb(254, 240, 245) |
|
.
|
Lawn Green | #7CFC00 | rgb(124, 252, 2) |
|
.
|
Lemon Chiffon | #FFFACD | rgb(255, 250, 205) |
|
.
|
Light Blue | #ADD8E6 | rgb(173, 216, 230) |
|
.
|
Light Coral | #F08080 | rgb(240, 128, 128) |
|
.
|
Light Cyan | #E0FFFF | rgb(224, 255, 255) |
|
.
|
Light Golden Rod Yellow | #FAFAD2 | rgb(250, 250, 210) |
|
.
|
Light Gray | #D3D3D3 | rgb(211, 211, 211) |
|
.
|
Light Green | #90EE90 | rgb(144, 238, 144) |
|
.
|
Light Pink | #FFB6C1 | rgb(252, 182, 193) |
|
.
|
Light Salmon | #FFA07A | rgb(251, 160, 122) |
|
.
|
Light Sea Green | #20B2AA | rgb(40, 178, 170) |
|
.
|
Light Sky Blue | #87CEFA | rgb(135, 206, 250) |
|
.
|
Light Slate Gray | #778899 | rgb(119, 136, 153) |
|
.
|
Light Steel Blue | #B0C4DE | rgb(176, 196, 222) |
|
.
|
Light Yellow | #FFFFE0 | rgb(255, 255, 224) |
|
.
|
Lime | #00FF00 | rgb(63, 255, 0) |
|
.
|
Lime Green | #32CD32 | rgb(50, 205, 50) |
|
.
|
Linen | #FAF0E6 | rgb(250, 240, 230) |
|
.
|
Magenta | #FF00FF | rgb(249, 0, 255) |
|
.
|
Maroon | #800000 | rgb(128, 4, 0) |
|
.
|
Medium Aqua Marine | #66CDAA | rgb(102, 205, 170) |
|
.
|
Medium Blue | #0000CD | rgb(0, 0, 205) |
|
.
|
Medium Orchid | #BA55D3 | rgb(186, 85, 211) |
|
.
|
Medium Purple | #9370DB | rgb(147, 112, 219) |
|
.
|
Medium Sea Green | #3CB371 | rgb(60, 179, 113) |
|
.
|
Medium Slate Blue | #7B68EE | rgb(123, 103, 238) |
|
.
|
Medium Spring Green | #00FA9A | rgb(62, 250, 153) |
|
.
|
Medium Turquoise | #48D1CC | rgb(72, 209, 204) |
|
.
|
Medium Violet Red | #C71585 | rgb(199, 21, 133) |
|
.
|
Midnight Blue | #191970 | rgb(25, 25, 112) |
|
.
|
Mint Cream | #F5FFFA | rgb(245, 255, 250) |
|
.
|
Misty Rose | #FFE4E1 | rgb(254, 228, 225) |
|
.
|
Moccasin | #FFE4B5 | rgb(254, 228, 181) |
|
.
|
Navajo White | #FFDEAD | rgb(254, 222, 173) |
|
.
|
Navy | #000080 | rgb(0, 0, 128) |
|
.
|
Old Lace | #FDF5E6 | rgb(253, 245, 230) |
|
.
|
Olive | #808000 | rgb(128, 128, 1) |
|
.
|
Olive Drab | #6B8E23 | rgb(107, 142, 35) |
|
.
|
Orange | #FFA500 | rgb(252, 165, 3) |
|
.
|
Orange Red | #FF4500 | rgb(250, 69, 1) |
|
.
|
Orchid | #DA70D6 | rgb(218, 112, 214) |
|
.
|
Pale Golden Rod | #EEE8AA | rgb(238, 232, 170) |
|
.
|
Pale Green | #98FB98 | rgb(152, 251, 153) |
|
.
|
Pale Turquoise | #AFEEEE | rgb(175, 238, 239) |
|
.
|
Pale Violet Red | #DB7093 | rgb(219, 112, 147) |
|
.
|
Papaya Whip | #FFEFD5 | rgb(254, 239, 213) |
|
.
|
Peach Puff | #FFDAB9 | rgb(253, 218, 185) |
|
.
|
Peru | #CD853F | rgb(205, 133, 63) |
|
.
|
Pink | #FFC0CB | rgb(252, 192, 203) |
|
.
|
Plum | #DDA0DD | rgb(221, 160, 221) |
|
.
|
Powder Blue | #B0E0E6 | rgb(176, 224, 230) |
|
.
|
Purple | #800080 | rgb(128, 0, 128) |
|
.
|
Rebecca Purple | #663399 | rgb(102, 51, 153) |
|
.
|
Red | #FF0000 | rgb(255, 0, 0) |
|
.
|
Rosy Brown | #BC8F8F | rgb(188, 143, 142) |
|
.
|
Royal Blue | #4169E1 | rgb(65, 105, 225) |
|
.
|
Saddle Brown | #8B4513 | rgb(139, 69, 19) |
|
.
|
Salmon | #FA8072 | rgb(250, 128, 114) |
|
.
|
Sandy Brown | #F4A460 | rgb(244, 164, 95) |
|
.
|
Sea Green | #2E8B57 | rgb(46, 139, 87) |
|
.
|
Sea Shell | #FFF5EE | rgb(255, 245, 238) |
|
.
|
Sienna | #A0522D | rgb(160, 82, 45) |
|
.
|
Silver | #C0C0C0 | rgb(192, 192, 192) |
|
.
|
Sky Blue | #87CEEB | rgb(135, 206, 235) |
|
.
|
Slate Blue | #6A5ACD | rgb(106, 90, 205) |
|
.
|
Slate Gray | #708090 | rgb(112, 128, 145) |
|
.
|
Snow | #FFFAFA | rgb(255, 250, 250) |
|
.
|
Spring Green | #00FF7F | rgb(63, 255, 128) |
|
.
|
Steel Blue | #4682B4 | rgb(70, 130, 180) |
|
.
|
Tan | #D2B48C | rgb(210, 180, 140) |
|
.
|
Teal | #008080 | rgb(26, 128, 127) |
|
.
|
Thistle | #D8BFD8 | rgb(216, 191, 216) |
|
.
|
Tomato | #FF6347 | rgb(250, 99, 71) |
|
.
|
Turquoise | #40E0D0 | rgb(64, 224, 208) |
|
.
|
Violet | #EE82EE | rgb(238, 130, 238) |
|
.
|
Wheat | #F5DEB3 | rgb(245, 222, 179) |
|
.
|
White | #FFFFFF | rgb(255, 255, 255) |
|
.
|
White Smoke | #F5F5F5 | rgb(245, 245, 245) |
|
.
|
Yellow | #FFFF00 | rgb(255, 255, 0) |
|
.
|
Yellow Green | #9ACD32 | rgb(154, 205, 49) |
Jika kamu keberatan dengan memilih secara manual, ada beberapa generator yang menyediakan kemudahan bagi kamu untuk dapat digunakan dalam menggunakan kode warna HTML dan CSS, berikut beberapa tools online Kode Warna HTML dan CSS yang bisa kamu gunakan :
-
W3School HTML Color Picker
Siapa yang tidak kenal dengan W3School yang merupakan salah satu tempat belajar HTML dan CSS dasar serta berbagai bahasa pemrograman untuk pemula. Situs W3School ini meyediakan generatir yang dapat memilih warna berdasarkan warna dasar. Kondisi penggunaannya juga sangat mudah digunakan oleh pengguna untuk mementukan warna
-
Pada situs ini menyadiakan generator kode warna html dan CSS dengan kode hexadecimal untuk kebutuhan pengembangan website dan aplikasi Anda.
-
HTML Color Code
Situs Generator HTML Color Code ini sangat mudah digunakan serta menyediakan tampilan pemilihan warna yang dinamis dan mudah didapatkan dengan mengarahkan kursor ke dalam tabel warna atau menggeser slider untuk mendapatkan warna yang sesuai dengan kode warna dalam bentuk hexadecimal.
Baca Juga : Mengenal Apa Itu HTML dan Cara Kerjanya
Cara Mengetahui Kode Warna HTML dan CSS suatu Gambar
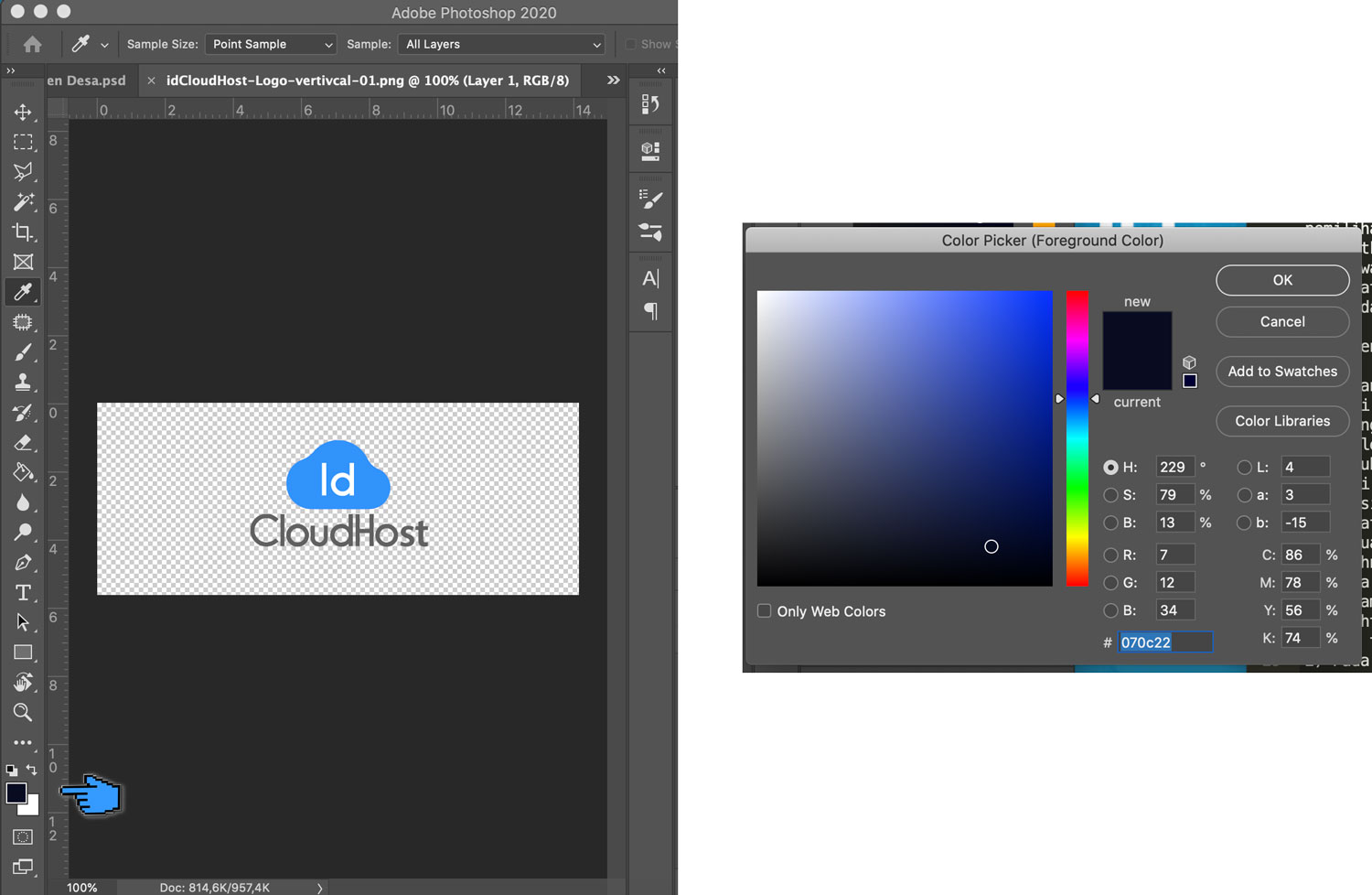
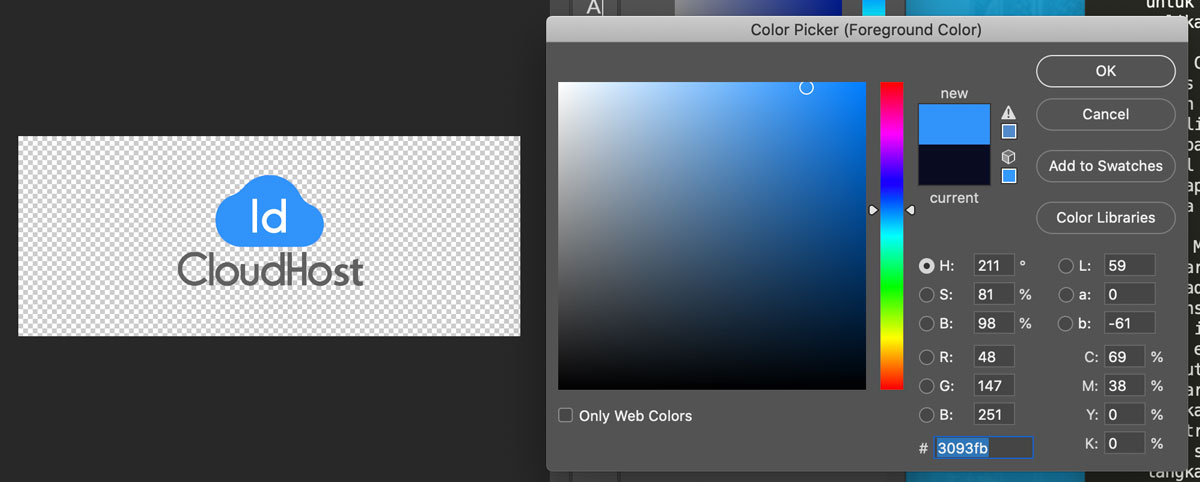
Terkadang, pada saat ini membuat dan mencari refensi suatu warna di website dan aplikasi. Kita ingin mengetahu kode warna html dan css dari elemen tersebut. Cara ini sebenarnya membutuhkan tools sederhana untuk bisa mencari tahunya, Anda bisa menggunakan Aplikasi Adobe Photoshop atau Adobe Ilustrator untuk mendapatkan Kode hexadecimal pada suatu gambar. Berikut adalah langkah langkahnya :
- Anda perlu melakukan Screenshoot manual pada gambar yang ingin anda ketahui kode warna html dan CSS nya, selanjutnya buka gambar tersebut di aplikasi Adobe Photoshop.
- Pada Aplikasi Adobe Photoshop, Klik Menu Color Picker sehingga muncul dialog Color Picker pada aplikasi Anda.

- Arahkan Kursor Anda Pada Gambar yang ingin kita ketahui kode Warna HTML dan CSS nya, sebagai contoh kita ingin mencari kode warna HTML dan CSS warna biru pada logo IDCloudhost. Setelah diarahkan dan diklik, maka secara otomatis akan muncul kode warna pada dialog color picker dengan memunculkan Kode #3093fb.

Cara Menggunakan Kode Warna HTML dan CSS
Berikut ini adalah beberapa contoh kasus penggunaan Kode warna pada perintah kode HTML dan Kode CSS :
-
Penggunaan Kode Warna untuk HTML Font
Kamu bisa menggunakan kode warna pada website dengan menggunakan pemanggilan kode html color yang dalam hal ini bisa memasukkan kode warna tersebut pada kode html Anda. Sebagai contoh Anda ingin membuat suatu tulisan berwarna di HTML dengan menggunakan :
<font color = “#ff0000”>text</font>Kode Warna dalam HTML harus didefinisikan sebagai kode HEX, yang merupakan kode enam digit yang mewakili jumlah warna merah, hijau, dan biru (RGB), misal:
<font color=“green”>text</font> -
Penggunaan Kode Warna untuk HTML Background
Umunnya hal ini digunakan pada Syntac kode CSS sebagai Contoh kita memanggil kode warna dengan perintah background-color: dengan contoh sebagai berikut :
<body style=”background-color:#FF0000;”>Penggunaan Kode tersebut juga bergantung dengan kebutuhan dari penggunaan Kode Warna CSS Anda.
Kesimpulan dan Penutup
Kode Warna HTML dan CSS merupakan salah satu bagian yang tidak terlepaskan. Terutama bagi Anda yang merupakan pengembangan Website dan Aplikasi. Anda bisa memmberikan Kode Warna HTML dan CSS yang sesuai dengan kebutuhan dari Website dan Aplikasi.
Seperti yang diinformasikan sebelumnya bahwa penempatan Kode Warna HTML dan CSS yang sesuai akan membuat tampilan UI dan UX website dan aplikasi akan tampak lebih menarik yang akan membuat pengunjung akan lebih betah berada di website Anda. Hal ini juga akan mempengaruhi aspek lain seperti SEO Anda, peningkatan score bounce rate, dan lainnya.
Semoga artikel Kode Warna HTML dan CSS ini dapat bermanfaat untuk Anda. Jika Anda punya informasi tambahan terkait hal ini jangan ragu untuk memberikan komentar di bawah postingan ini.