Sebuah gambar bernilai ribuan kata. Kita semua tentunya sangat akrab dengan pepatah lama ini. Jauh lebih mudah untuk membagikan pesan Anda dengan orang lain saat Anda dapat memvisualisasikannya. Maka dalam bidang desain web, sangat penting untuk memiliki presentasi visual dari karya Anda yang juga dikenal sebagai mockup.
Mockup sendiri adalah cara untuk mengungkapkan semua potensi kesalahpahaman dan penggambaran ide. Dengan menggunakan mockup, akan lebih mudah bagi siapa saja yang terlibat dalam suatu proyek untuk memahami bagaimana sebuah situs web yang dibayangkan sebelumnya akan terlihat dalam keadaan yang sudah jadi. Dengan bantuan Mockups, Anda dapat dengan cepat mendapatkan kesan visual pertama dari situs web masa depan Anda.
Anda tidak perlu menunggu desain akhir dan sebagai gantinya Anda dapat memproyeksikan ide-ide Anda dalam hitungan menit. Jadi pada awal proyek, Anda akan mendapatkan lebih banyak loop koreksi, menghemat uang dan waktu Anda. Dalam artikel ini, Anda dapat mencoba beberapa alat mockup situs web gratis yang populer. Semuanya bisa Anda coba dan pilih berdasarkan kriteria yang Anda butuhkan nantinya. Tapi sebelum menyelami detailnya, penting untuk mendefinisikan apa sebenarnya yang dimaksud dengan mockup lebih dulu.
Daftar Isi
Mengenal Apa Itu Mockup Website
Dalam dunia desain web, situs web mockup adalah simulasi tentang bagaimana sebuah situs web akan terlihat. Situs web mockup menggabungkan struktur dan logika wireframe tetapi dengan gambar, grafik, dan elemen UI yang dimiliki produk akhir. Namun, sementara situs web mockup tidak menyertakan transisi dan fungsi yang dapat digunakan seperti yang akan Anda lihat dalam prototipe dan dalam produk akhir, situs web ini biasanya menyertakan navigasi dan interaksi dasar.
Sederhananya, mockup dapat di definisikan seperti :
- Sebagai arsitektur informasi tentang bagaimana Anda mengatur informasi situs web Anda secara logis dan hierarkis
- Sebagai alur pengguna yang menggambarkan bagaimana pengguna akan berinteraksi dengan situs web Anda dan UX navigasi
- Hirarki dan tata letak visual untuk bagaimana semua elemen muncul di halaman web Anda, ukuran dan posisinya relatif satu sama lain dan jarak antara
- Petunjuk penggunaan warna yakni bagaimana skema warna yang akan Anda gunakan di produk akhir
- Tipografi yang digunakan seperti berisi jenis, ukuran, dan tebal font yang persis sama dengan yang dimiliki produk akhir Anda
- Penggunaan gambar yang menggunakan SVG dan gambar berkualitas tinggi yang mencerminkan persis apa yang akan Anda sertakan dalam produk akhir Anda
- Interaksi yang sekiranya akan didapat dari website Anda nantinya
Singkatnya, situs web mockup berguna untuk membantu Anda menentukan semua faktor penting yang diperlukan oleh produk Anda untuk memastikan UX terbaik sebelum pengkodean yang mahal dimulai. Karena pada tahap itu, setiap perubahan yang Anda lakukan akan memerlukan biaya perubahan yang tidak sedikit.
Baca Juga : Tips Menggunakan Jasa Pembuatan Website Bisnis dan Perusahaan Murah
Daftar Aplikasi Mockup Website/Prototype yang Mudah dan Gratis
Ada banyak situs web mockup/prototype yang mudah dan gratis di luar sana yang bisa Anda pilih dan coba. Namun berikut ini adalah beberapa daftar aplikasi yang paling sering dan populer yang menjadi banyak pilihan web desainer yang bisa menjadi pertimbangan Anda juga.
Adobe XD
Adobe XD adalah alat prototipe yang kuat yang memungkinkan Anda tidak hanya membuat mockup untuk situs web Anda, tetapi juga membangun prototipe yang berfungsi secara penuh berdasarkan mockup Anda. Alat ini memungkinkan untuk melihat pratinjau mockup pada berbagai ukuran layar seperti ponsel, tablet, desktop. Cara ini berguna ketika Anda perlu menguji bagaimana situs Anda terlihat pada media yang berbeda.
Aplikasi Adobe XD ini mampu menyimpan semua data pengguna di folder Creative Cloud Files di desktop Anda. Folder ini secara otomatis tersedia di Cloud. Semua data akan disinkronkan secara otomatis berarti Anda tidak perlu khawatir kehilangan data. Adobe XD tersedia untuk diunduh gratis pada Windows & Mac OS dan perangkat Android & iOS.
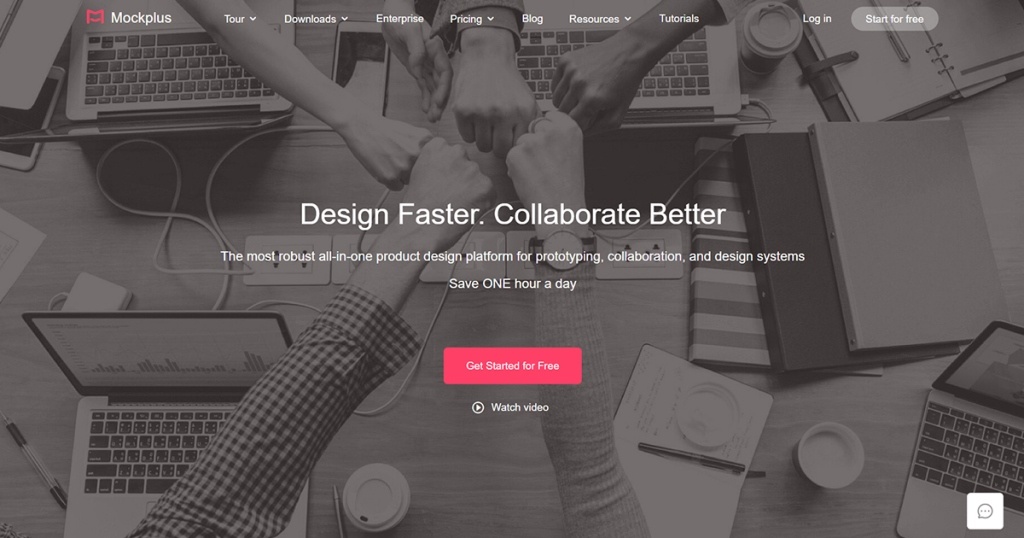
Mockplus

Mockplus adalah desain dengan mengedepankan kekuatan platform all-in-one yang dapat membantu Anda membuat mockup dalam hitungan menit. Menawarkan dengan lebih dari 3.000 ikon dan hampir 200 komponen. Desainer dapat menggunakan editor WYSIWYG intuitif untuk menarik & melepas semua komponen yang diperlukan di kanvas. Mockplus memungkinkan perancang untuk menguji pada perangkat asli secara instan dan Anda juga dapat memeriksa daftar lengkap fitur Mockplus.
Aplikasi Mockplus memiliki satu fitur menarik yakni setiap proyek memiliki kode QR sendiri yang dapat dipindai dari perangkat seluler, dan ini akan membuat desain Anda segera tersedia di perangkat serta Anda dapat melihat mockup tersebut di perangkat seluler. Paket gratis memungkinkan membuat proyek dalam jumlah tak terbatas tetapi paket ini hanya untuk satu pengguna yang bisa menjadi solusi sempurna untuk desainer individu.
Baca Juga : Tips & Trik Membangun Website Bisnis yang Baik & Benar
Moqups

Aplikasi Moqups adalah alat berbasis web yang memungkinkan Anda untuk membuat gambar rangka, maket, diagram, dan prototipe. Moqups juga menawarkan pengalaman orientasi yang sangat menarik seperti tidak meminta Anda untuk membuat akun jika ingin mencoba aplikasi ini. Segera setelah Anda mengklik tombol CTA besar di beranda, Anda akan melihat editor Moqups. Paket gratis Moqups menawarkan 1 proyek (terbatas pada 300 objek) dan penyimpanan 5MB yang berarti Anda tidak dapat memiliki lebih dari 300 objek di atas kanvas Moqups.
Mockplus Cloud

Mockplus Cloud adalah kolaborasi desain dan handoff alat bantu online lengkap yang juga memungkinkan desain, pengembang, dan manajer produk untuk membuat, menguji, dan berbagi mockup desain bersama-sama secara online. Cara ini menawarkan pengguna fitur yang kuat bagi pengguna untuk membuat mockup interaktif dan kesetiaan tinggi dengan drag-and-drop sederhana. Aplikasi ini dapat digunakan di Mac dan Window OS. Setiap orang yang terdaftar akan mendapatkan 5 proyek gratis, 5 anggota tim, dan kolaborator tanpa batas.
Baca Juga : Rekomendasi Website Download Font GRATIS yang Terbaik dan Terbagus
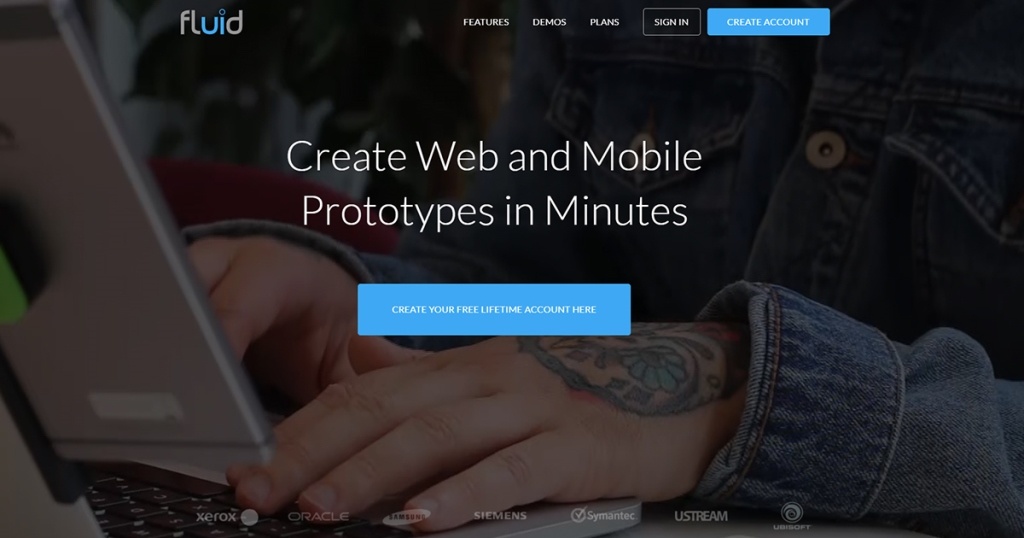
Fluid UI

Flud UI adalah aplikasi berbasis web lain yang memungkinkan pembuatan mockup di peramban. Mockup akan dibuat menggunakan widget (drag and drop) dan menu kontekstual yang muncul di layar saat Anda mengklik suatu elemen. Koleksi widget berisi objek paling umum yang digunakan dalam desain web dan seluler. Fluid UI sendiri adalah produk berbasis web dan paket gratis dibatasi untuk 1 proyek dengan maksimum 10 halaman.
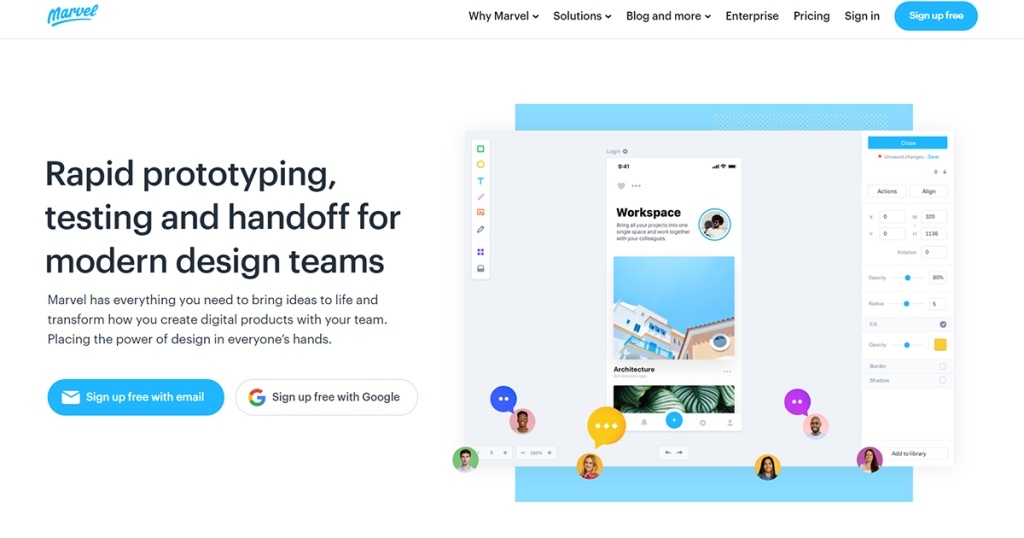
Marvel App

Aplikasi Marvel adalah alat yang dibuat oleh desainer untuk desainer. Semua desain dilakukan di browser dan Anda tidak perlu menginstal apa pun, serta juga memiliki alat belajar yang mudah guna karena pengguna tidak memerlukan perangkat lunak atau pengalaman. Tentunya ini memungkinkan Anda untuk membuat desain yang indah dalam hitungan menit. Paket gratis hanya tersedia untuk 1 orang dan 2 proyek aktif (2 proyek sekaligus).
Baca Juga : Cara Membuat Website untuk Pemula dan Bisnis Online (UMKM) di Indonesia
Kesimpulan dan penutup
Mockup adalah cara visual untuk merepresentasikan situs web (halaman situs web). Tergantung pada tingkat detailnya, mockup hanya dapat memiliki beberapa elemen atau semua properti visual dari solusi akhir dari keseluruhan desain website. Banyak desainer mencampuradukkan mockup dengan prototype namun kedua hal ini bukanlah hal yang sama. Prototipe harus menyerupai simulasi interaktivitas, sementara mockup adalah representasi statis dari desain.
Tetapi apa pun alat dan aplikasi yang Anda pilih untuk digunakan, Anda harus mengingat satu aturan sederhana yakni selalu menguji keputusan desain Anda sebelum meluncurkannya. Lakukan tes dan estimasi hasil akhir sesering mungkin. Karena dengan membuat loop umpan balik yang stabil sejak awal dalam proses desain, Anda membentuk fondasi yang kokoh untuk desain Anda dan peluang yang lebih baik untuk mendapatkan hasil yang sesuai dengan keinginan Anda.


