Semenjak IDCloudHost meluncurkan produk Cloud Server, memiliki situs WordPress dengan performa tinggi bukanlah hal yang sulit lagi. Karena dengan template OS Cyberpanel, pengguna dapat memiliki web server LiteSpeed versi gratis dengan panel kendali yang sangat lengkap dan mudah digunakan. Namun, dalam memaksimalkan wordpress kita. Terkadang kita menemui kendala akan kecepatan website wordpress yang kita miliki. Pada panduan ini, kita akan belajar bagaimana optimalisasi wordpress dengan Cyberpanel dan Litespeed.
Cyberpanel merupakan control panel yang sangat optimal untuk anda yang mengandalkan WordPress sebagai CMS pilihan. karena Cyberpanel menggunakan Website OpenLiteSpeed yang gratis dan kompatibel dengan plugin Litespeed Cache. Sehingga melakukan optimalisasi dapat dilakukan dengan mudah.
Panduan ini cocok untuk Anda yang memiliki situs WordPress dengan traffic tinggi dan sudah melakukan migrasi ke layanan Cloud Server IDCloudHost dengan OS Template Cyberpanel.
Baca Juga : Cara Install WordPress di Cyberpanel VPS
Daftar Isi
1. Install Plugin Litespeed Cache

Sebelum menginstall Litespeed Cache (LS Cache), pastikan Anda sudah menonaktifkan plugins Cache lainnya untuk menghindari konflik. LS Cache. Plugin LS Cache dapat dicari dengan mudah dengan cara melakukan navigasi ke Plugins -> Add New -> Search Litespeed Cache. Lalu klik Install dan aktifkan plugin.
2. Konfigurasi Litespeed Cache
Jika plugin Litespeed Cache sudah terintall, sebenarnya tanpa melakukan perubahan konfigurasi situs dapat diakses lebih cepat dan efisien resource. Untuk melakukan uji coba, Anda dapat mengakses situs dengan menggunakan mode Incognito. Namun, untuk meningkatkan peforma situs, ada beberapa konfigurasi yang dapat dilakukan antara lain:
Page Optimization
a. Pertama, navigasi ke halaman Litespeed Cache -> Page Optimization.
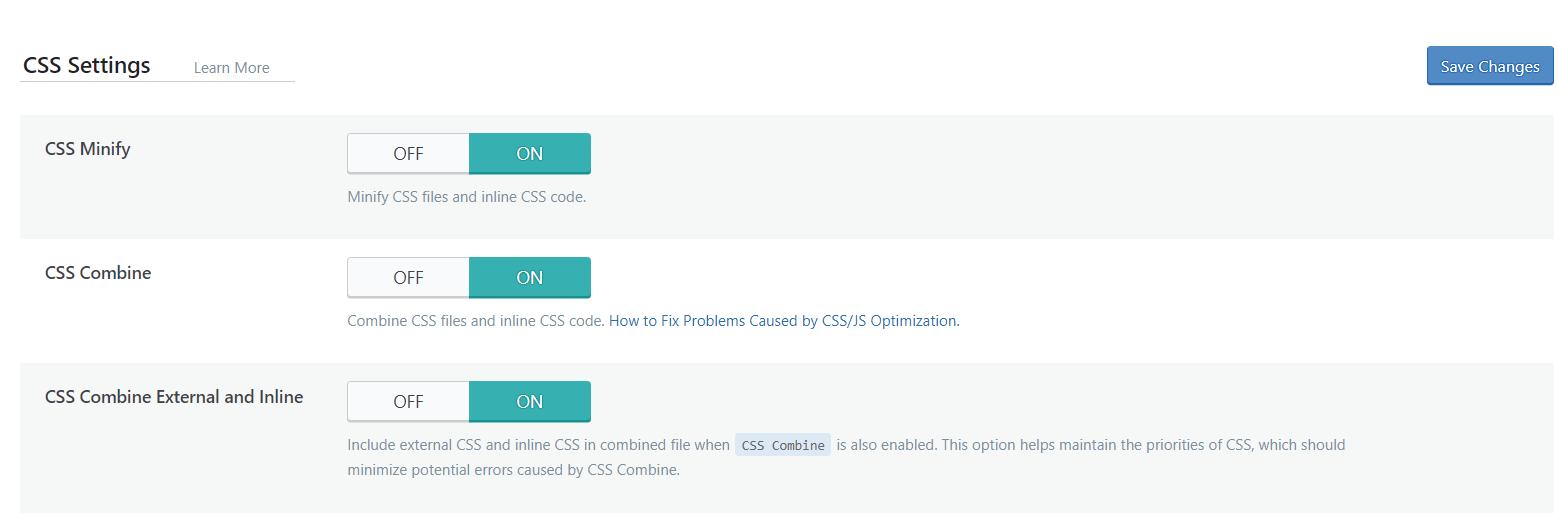
b. Pada bagian CSS, aktifkan fungsi CSS Minify, CSS Combine dan CSS Combine External and Inline

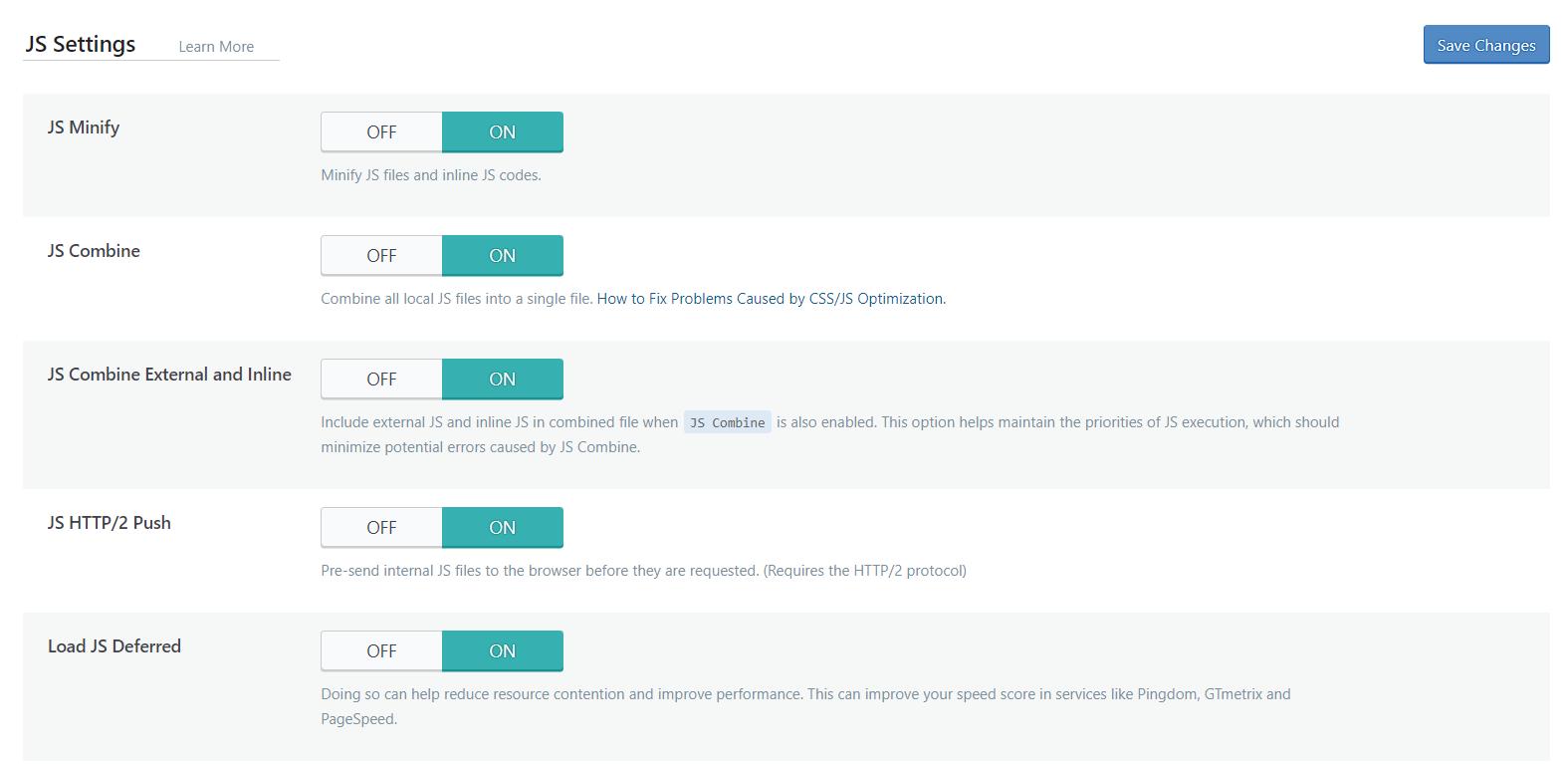
c. Pada JS, aktifkan fungsi JS minify, JS Combine, JS Combine External & Inline, JS HTTP/2 Push dan Load JS Deferred

d. Pada bagian tuning, exclude CSS berikut ini:
i.admin-bar.min.css
ii.dashicons.min.css
iii.admin-bar-v2.js
iv.notes-common-v2.js
e. Exclude juga JS berikut ini:
i.jquery.js
ii.jquery.min.js

Database Optimization
a. Pertama, navigasi ke halaman Litespeed Cache -> Database.
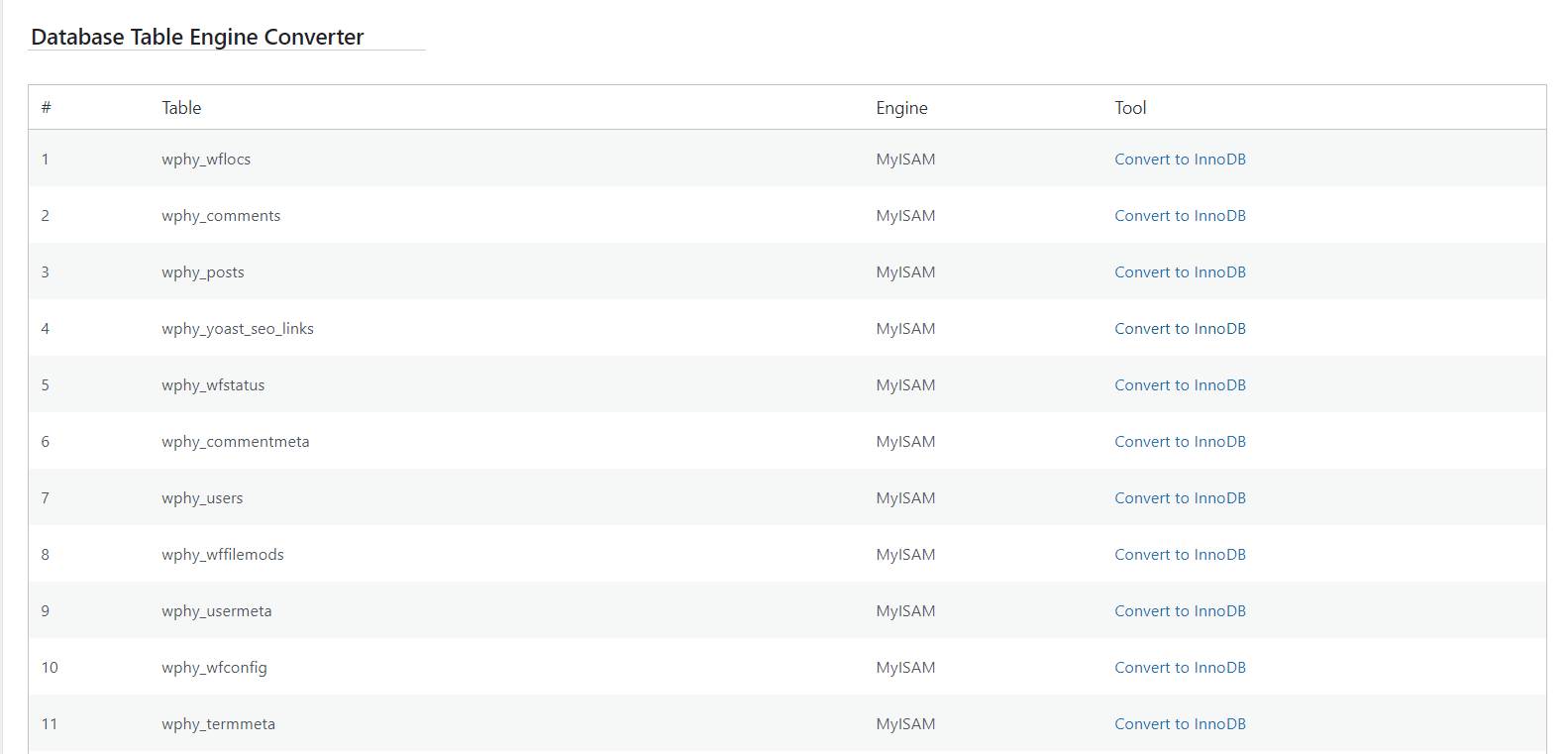
b. Scroll ke kolom Database Table Engine Converter.
Satu-persatu, convert semua table menjadi InnoDB.

d. Pastikan semua table sudah terconvert menjadi InnoDB.
Optimalisasi di atas merupakan rangkaian paling mendasar untuk situs WordPress dengan plugin Litespeed Cache. Setiap konfigurasi di atas tentunya akan mempengaruhi kecepatan dan efisiensi situs web anda. Jadi pastikan melakukan pengaturannya dengan benar.
3. Menggunakan Redis Object Cache
Redis adalah tools open source untuk menyimpan data in-memory. Sering di gunakan untuk database dan cache. Dengan menggunakan Redis object cache, proses MySQL yang memakan resource server dapat diminimalisir karena data-data yang sudah pernah dipanggil oleh user dari database MySQL akan tersimpan juga di cache redis. Dengan begitu, situs anda dapat berjalan lebih optimal dan hemat resource.
a. Install Redis Object Cache pada Cyberpanel
Dengan Cyberpanel, instalasi Redis Object Cache sangatlah mudah. Hal yang pertama anda lakukan adalah melakukan login ke control panel, lalu navigasi ke manage service dan pilih Applications.

b. Setting Redis pada Plugin Litespeed Cache.
Jika Redis anda sudah terinstal di server, lakukan login ke dashboard WordPress anda dan ikuti navigasi ke halaman seperti berikut :
Litespeed Cache -> Cache -> Object Cache

Ikuti parameter seperti gambar di atas:
-
- Object Cache: On
- Method: Redis
- Host: localhost
- Port: 6379
- Username:
- Password:
- Klik save changes.
So, jika hasil Connection Test adalah passed, berarti pengaturan yang anda lakukan berhasil dan selamat anda berhasil situs WordPress anda kini dapat membaca database lebih cepat dan hemat resources.
Baca Juga : Integrasi Object Storage Sebagai Media Library di WordPress
4. Install Plugin WP-Meteor
WP Meteor merupakan Plugin WordPress yang mampu membantu meningkatkan Page Speed situs web hingga 2x-5x. Ini juga membantu untuk optimalisasi wordpress anda. Plugin ini dibutuhkan karena kecepatan sebuah situs untuk memproses dan membuka halaman saat ini. Hal ini adalah bagian penting dari SEO saat ini. Untuk sebagian situs WordPress, plugin ini dapat mempengaruhi score LCP, TTI dan TBT dari Google PageSpeed Insight. Kelebihan lainnya, plugin ini 100% free dan dapat di Install dengan sangat mudah.

Untuk melakukan installasi, login ke dashboard WordPress dan navigasi ke Plugins -> Add New -> Search -> Wp Meteor. Lalu install dan aktifkan plugin.
So, apabila sudah terinstall, lakukan navigasi pada halaman Settings -> WP Meteor. Setelah itu, geser slider setting ke arah paling kanan (Delay until first interaction).

Finally, Selamat! Kini WP Meteor sudah terpasang dan situs anda dapat di akses lebih kencang daripada sebelumnya. Mari kita simak tips lainnya cara optimalisasi wordpress dengan Cyberpanel dan OpenLiteSpeed.
6. Gunakan Object Storage IS3 IDCloudHost.

Penggunaan Object Storage dapat meningkatkan performa dalam mengakses Website hingga 70%. Hal ini disebabkan karena tempat penyimpanan file media (Image, Video, CSS dan JS) berada di server yang berbeda. Menggunakan Object Storage juga dapat menurunkan biaya sewa server, dimana Anda hanya perlu membayar Rp. 500 per GB dari penggunaan Object Storage.
So, terakhir untuk menggunakan Object Storage, anda dapat mengakses tutorial berikut ini:





