Pendahuluan
Setelah mencari-cari Theme di WordPress Theme Directory yang memiliki fungsionalitas yang diperlukan dan tampilannya terlihat bagus. Sayangnya, Theme yang sesuai keinginan tidak dapat ditemukan. Dengan harapan ingin memiliki suatu yang unik diwebsite tanpa mengeluarkan biaya untuk premium theme.
Mungkin solusi yang terlintas adalah dengan cara membuat theme sendiri. Solusi yang lebih baik adalah dengan cara mengembangkan theme sendiri. Dengan banyak alat yang sudah tersedia dan mudah digunakan, mengembangkan theme sendiri tidaklah sulit.
Langkah-langkah untuk Mengembangkan WordPress Theme
Berikut ini adalah langkah-langkah untuk Mengembangkan WordPress Theme :
- Buat local website

Hal pertama adalah dengan mempersiapkan program DesktopServer. Program itu dapat membuat local websitedengan tampilan sampa persis seperti WordPress. Program itu dapat diunduh free version di serverpress.

- Unduh dan Instal Starter Theme


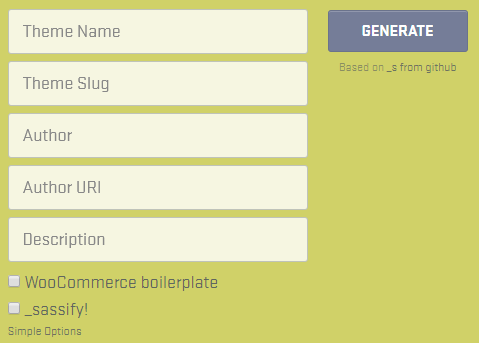
Disana ada opsi _sassify! yang kegunaannya akan menambahkan file Syntactically Awesome StyleSheets (SASS) kedalam Theme.File tersebut berguna untuk pra-proses bahasa untuk CSS, yang akan mengizinkannya untuk menggunakan variables, nesting, math operators,dan lain-lain.Setelah selesai mengisi, lalu klik Generate. File akan terunduh dengan format .zipyang berisi file-file Theme. Lalu instal themedi local websiteyang telah dibuat. Theme terlihat sederhana dan siap untuk diubah-ubah. - Memahami Bagaimana WordPress Bekerja di Balik Layar
Sebelum menyesuaikan themeyang diinginkan, ada baiknya memahami terlebih dahulu bagian-bagian yang menyusunnya dan saling terhubung. Yang pertama adalah file template, perannya sebagai bagian utama dalam membangun theme. File tersebut menentukan tata letak dan tampilan konten pada website.Setiap halaman WordPress yang dituju akan ada file templateyang akan digunakan melalui template hierarcy. Contohnya jika menuju URL http://example.com/post/this-post, WordPress akan mencari file template berupa :- File yang cocok dengan slug, seperti this-post.
- File yang cocok dengan post ID.
- Satu file postingan umum, seperti php.
- Sebuah arsip file, seperti php.
- Dan terakhir phpfile.
Untuk mengubah bisa juga di file index.php karena terdapat di semuatheme. Jangan lupa juga untuk mempelajari the loop, karena itu adalah code yang mempengaruhi tampilan konten. Untungnya Underscores sudah mengintregasikannya ke dalam thema, jadi tidak perlu khawatir.
- Mengatur Theme
Menambahkan fungsionalitas dengan Hooks agar PHP dapat dijalankan di site, insert style, display information yang berbeda. Contoh Hooks yang sering digunakan:- wp_head() : Ditambahkan ke element di header.php, agar styles, scripts,dan other informationdapat berjalan ketika halaman dimuat.
- wp_footer() : Ditambahkan ke footer.php sebelum tag. Biasanya digunakan untuk Google Analytics code.
- wp_meta() : Biasanya muncul di sidebar.php, termasuk tambahan scripts(sepertitag cloud).
- comment_form() : Ditambahkan ke comments.php sebelum bagian tag untuk menampilkan data komentar.
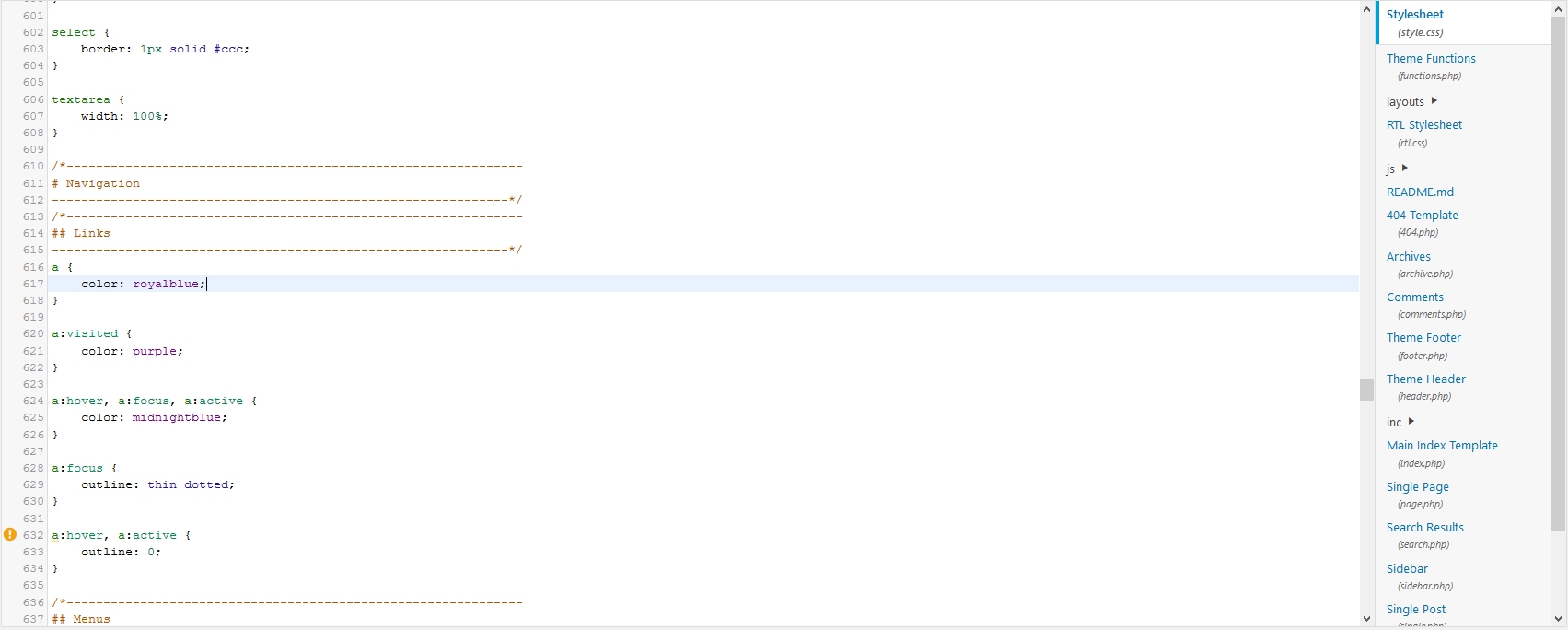
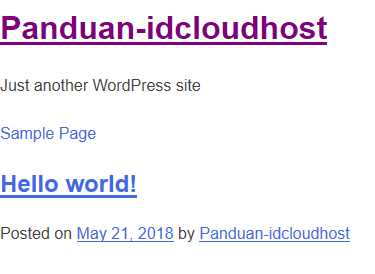
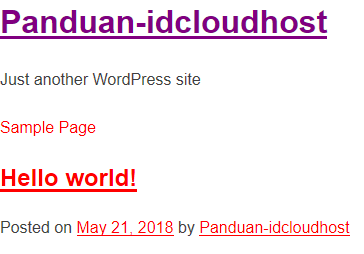
Dan cara lainnya adalah dengan menambahkan Styledi CSS. File CSS sudah terdapat di themeyang diunduh tinggal perlu merubah atau menambahkannya di editor WordPress.Contoh untuk merubah tampilan website:



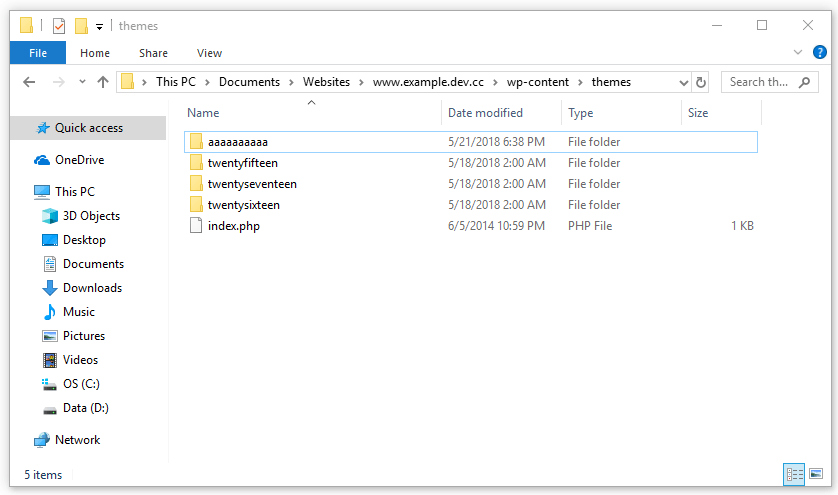
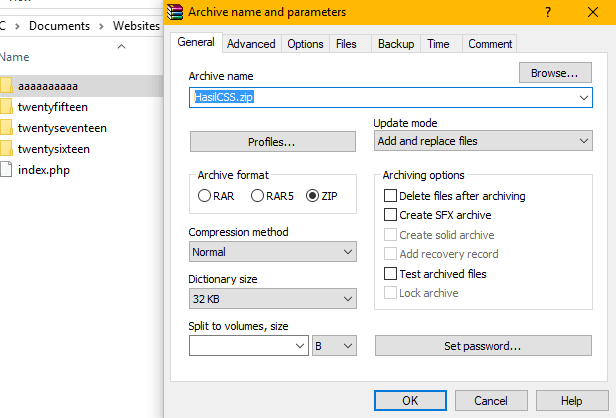
- ExportFiletheme
Untuk mendapatkan file thema yang sudah diubah tadi. Biasanya file tersebut disimpan di “C:\Users\\Documents\Websites\www.example.dev.cc\wp-content\themes”.